Hola a todos, estamos un día más en el curso para SEO gratis y hoy toca hablar de una de las cosas que a mí más me costó entender, la arquitectura web. Este concepto es el que, literalmente, cambia un proyecto de un aficionado a alguien que ya sabe. Cuando aprendí este concepto y lo empecé a aplicar, en menos de dos semanas las webs a las que se lo apliqué ya estaban consiguiendo mejores posiciones. Me hubiera gustado aprenderlo antes y por eso los vamos a aprender en un solo artículo, para que podáis empezar de la mejor forma posible y sin perder tanto tiempo como yo. Así que vamos que este artículo es bastante extenso.
Contenidos
¿Qué es la arquitectura Web?
La arquitectura web es la jerarquizacion de la información de tu página web. Se encarga de ordenar y delimitar tu contenido y su posición dentro de la propia web.
Al igual que la arquitectura tradicional se encarga de delimitar los espacios de una casa por ejemplo, los seos vamos a dejar clara cuál es la función de cada una de las URLS de tu página web para conseguir beneficios más adelante.

Ventajas de hacer una buena arquitectura web
Como hemos dicho antes, la diferencia entre hacer una buena arquitectura web y una mala arquitectura web es abismal. Puede pasar de un proyecto que no funcione a uno que triunfe en cuestión de una semana. Por eso, es una parte a la que lo seos dedicamos mucho tiempo a la hora de revisar alguna web de algún cliente. Y por supuesto reservamos un rato bien planificado antes de empezar cualquier web. Las ventajas más importantes que produce son:

- Google te entenderá mejor: Google se encarga de visitar las páginas web e intenta entender la estructura. Todo esto para decidir por qué palabras rankea cada una de las URLs intentar posicionarte. Por eso cuanto más fácil se lo pongas a la hora de que Google entienda tu página web, test empezará a posicionar te donde cree necesario para ver si de verdad muestras la claridad que se supone que tienes.
- Evita canibalizaciones: Siguiendo con el punto anterior, una buena página web facilitará que Google entienda qué intención de búsqueda tiene cada una de las URL, así que no hará que unas compitan con otras entre sí. Esto es muy importante porque si tus propias URL están compitiendo contigo mismo la web está destinada al fracaso. De ahí que evitarlas canibalizaciones sea tan importante.
- Ayudar al usuario: Una de las bases de Google es que el usuario este satisfecho y cómodo en las páginas web. Por lo tanto una arquitectura fácil de entender y bien diseñada para que el usuario pueda navegar y utilizar la página web de forma correcta. Lo que aumentará su satisfacción y esto Google lo traduce en un mejor posicionamiento.
- Dirige el tráfico hacia tus objetivos: Las páginas web están diseñadas para que la gente las navegue, una buena arquitectura puede dirigir a las personas hacia donde tú quieras para conseguir algún objetivo. Este puede ser; conseguir leads, llevar a la gente hacia tus productos y estrella, hacer que visiten en más páginas para convertir más con tus anuncios de Adsense etc.
- Reparto óptimo del links juice: El Link Juice no es más que repartir la autoridad de tu página web por las partes que de verdad te interesa, esto a través de los enlaces y una buena arquitectura. De esta forma daremos más importancia a las uRL que veamos más rentables en nuestra página web o en las que queremos ganar más posicionamiento.
Tipos de arquitectura web
Para que empieces a visualizar cómo sería la arquitectura de una página web vamos a dividirlos en dos grandes grupos.
Las verticales que tienen un sinfín de enlaces consecutivos y crean muchos niveles de profundad. Y también veremos las horizontales que son páginas web que reparten de una forma mucho menos profunda todo el contenido facilitando mucho el trabajo de los buscadores y el de los usuarios a la hora de encontrar las cosas.
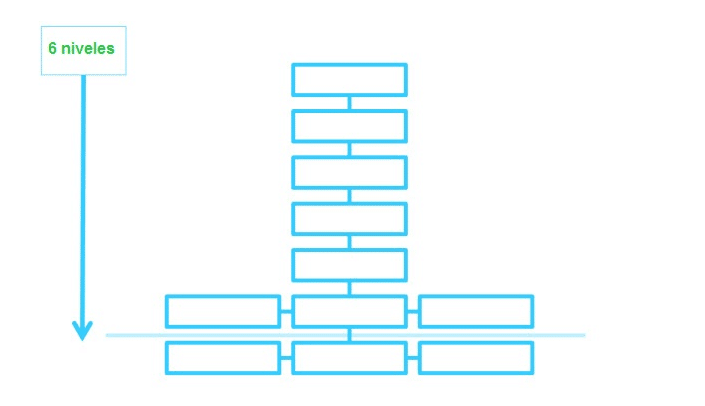
Arquitectura web vertical
Como puedes ver en la imagen, este tipo de página web necesita muchos clicks del usuario para poder llegar a las últimas partes. Y no solo del usuario, si no de Google también. Cómo sabemos que Google tiene un tiempo máximo de rastreo esto solo va a causar problemas a la hora de indexar los niveles más profundos. Normalmente se recomienda el tipo de arquitectura web horizontal, no la vertical.

Arquitectura web horizontal
Esta es una arquitectura web horizontal. Mucho más eficiente para los buscadores y los usuarios porque gracias al uso correcto de categorías y etiquetas podrá encontrar la parte de la web que más te interese y conseguir que lleguen a lo que buscaban con unos pocos clics.

¿Cómo hacer una arquitectura web de forma correcta?
Una arquitectura web de un nicho no es demasiado complicado, sí es muy pequeña casi todo saldrá de la Home y si es un poco más grande solo habrá que meter categorías. El problema es cuando la página web es muy grande hay muchos tipos y características comunes entre todos los productos o URLs que tenemos. Así que, si no sabes por dónde empezar, lo mejor es que hagas la búsqueda de tu palabra clave en Google y saques ideas de cómo están construidas las arquitectura de tu competencia. Así ya no empiezas desde cero. Pero de todas maneras después te tocará pensar para ver si la puedes mejorar.
Keyword Research para la arquitectura
Cómo dije en el anterior artículo tenías que venir con el keyword research hecho, para poder seguir trabajando. Así que supondremos que ya lo tenéis. Dentro de vuestro keyword research, si lo miráis un poco, veréis que hay muchas de las palabras que tienen una intención de búsqueda similar. Así que lo que vamos a hacer es, dividir nuestro keyword research en categorías e intenciones de búsqueda. Cómo ejemplo, utilizaremos la página web de mesas. En nuestro ejemplo tenemos más de 1000 palabras de las cuales sacaremos las categorías y las subcategorías. No las haremos todas porque sino esto será muy largo.

a) Elegir las categorías
Si tienes la suerte de que hay alguna página web muy similar a la tuya, dónde puedo sacar ideas, sacalas de ahí e intenta complementarlas con tu propio keyword research. Pero tanto si haces este paso previo como si no, tendrás que empezar a buscar en tu propia lista de palabras cuáles son las categorías. En nuestro caso hemos descubierto que: Mesa de madera, mesa de cristal y mesa plegable serán nuestras categorías. Hay muchos más pero así ahorramos tiempo y el artículo no es tan largo.

¿No te acuerdas del significado de alguna Palabra?

Las categorías sirven para clasificar las partes de tu web
b) Búscar las subcategorias
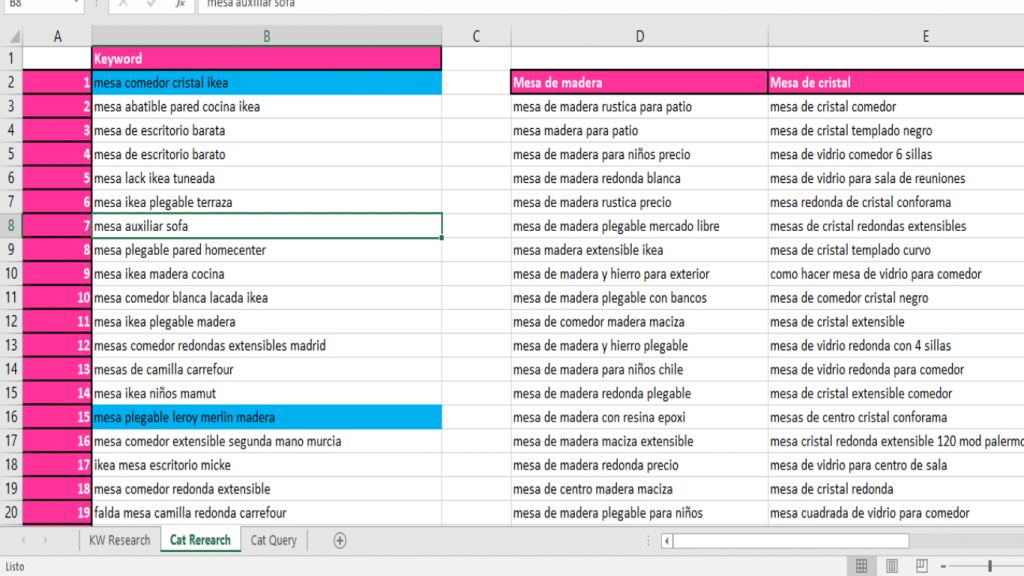
Ahora es el momento de elegir todas las palabras derivadas de cada una de las categorías. Por ejemplo si estamos buscando mesas de madera, toca encontrar de nuestra lista de palabras claves todas las que sean mesas de madera más un añadido. Aquí también contamos los sinónimos y las palabras con intenciones similares, sí hiciste bien el keyword research como comentamos aquí no debería ser difícil encontrar las palabras del mismo campo semántico o las sinónimas. Cada vez que encuentres una añadela debajo de una categoría y marcala de algún color en tu lista original para no liarte. Como en el ejemplo de la imagen

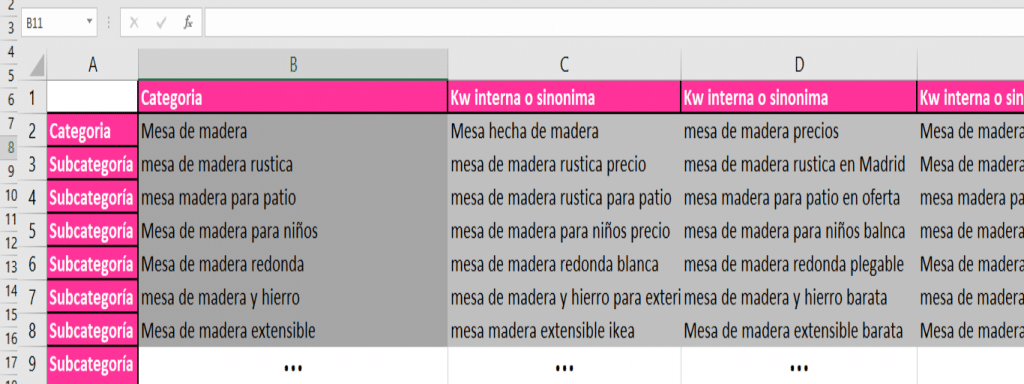
Como ves, hemos creado las 2 columnas de la derecha que son las categorías. Y vamos sacando las subcategorías de la columna de la izquierda (keyword research original) y las vamos añadiendo debajo de las categorías que hemos encontrado.
c) Definir las query de cada URL
Ahora que ya sabes que vas a tener una categoría y dentro de ella van a colgar los diferentes tipos de URL. Seguro que te has dado cuenta que hay muchas palabras que son casi iguales, en las que solo cambia algún tipo de preposición, el singular o plural o incluso son sinónimas y significan exactamente lo mismo. Ahora toca agruparlas por intenciones de búsqueda para no crear artículos que hable de lo mismo. Es decir filtraremos nuestro keyword research para cada una de las categorías.

Esta es una de las partes más largas y tediosas que podrás ver a la hora de hacer SEO para una página web. Pero es necesaria, si no quieres tener que estar arreglando problemas en el futuro cada día. En el caso del ejemplo que he puesto, la arquitectura lleva muchas horas porque es una palabra muy general. Si tú te pones a buscar un nicho más pequeño en una horita o dos lo tendrás hecho, no como en el caso de mesas que quizás te puedas estar una semana. Así que tranquilo o tranquila que en tu caso no te vas a volver loco con una arquitectura tan compleja.
¿Qué hemos conseguido al definir las query de nuestras URLs?
Hemos conseguido que cada una de nuestras URL ataque solo a una intención de búsqueda, de esta forma podemos concentrarnos en satisfacer a cada uno de los usuarios que visiten nuestra página web de la mejor forma posible. Además de esto hemos diferenciado claramente la arquitectura de nuestra página web con sus jerarquías, sus categorías y sus subcategorías, así que solo nos queda ordenarla. El trabajo difícil ya está hecho. Un último empujón y tienes tu web planeada.
Primer vistazo a nuestra arquitetura
Después de haber definido todas las query de nuestra página web, toca armar la arquitectura y lo voy a hacer con un esquema muy simple para que se vea a simple vista.

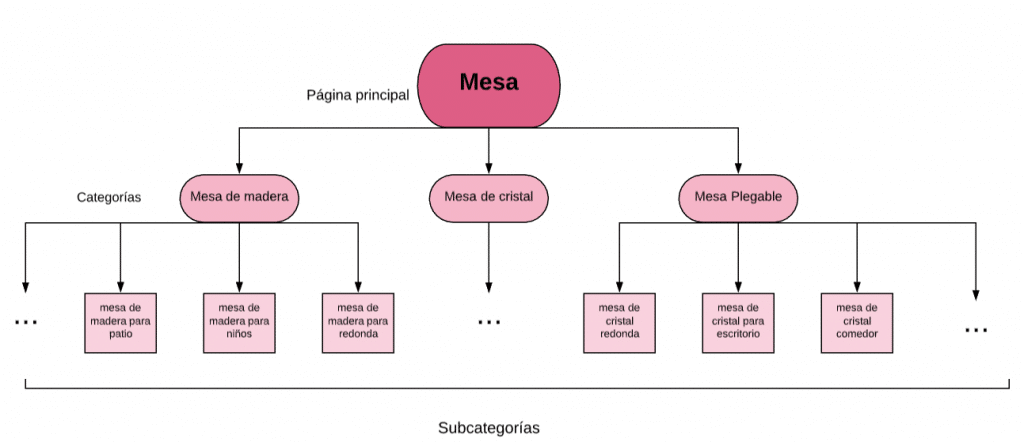
La imagen representa de forma simplificada la arquitectura.
- La primera parte sería la página principal o la home, que serían mesas.
- Luego vamos bajando a categorías, sería mesas de madera, de cristal, mesa plegable y aquí tendríamos que completarla con el resto de categorías hasta que tengas todas las necesarias.
- Y la última parte es: cada una de las subcategorías de cada categoría, valga la redundancia. He puesto puntos suspensivos por qué no cabía y además debería seguir el número de subcategorías hasta completar con todas las palabras que has conseguido en el keyword research.
- Cada una de las flechitas simboliza un enlace. De esta forma, el esquema lo que nos dice, es que desde la home podemos llegar a mesa de madera, mesa de cristal y mesa plegable que son las categorías. Y, una vez estemos en cada una de las categorías podremos llegar a las subcategorías. Perdona que repita mucho las palabras pero quiero dejarlo claro y que se entienda bien.
¿Cómo crear la arquitectura web?
Ahora ya tienes un pequeño dibujo o esquema de cómo va a ser tu página web, pero esto solo te sirve a ti. Porque no puedes meter este dibujo dentro de la página. Has de hacerlo de una forma que Google lo entienda y que los usuarios también. Por ello vamos a ver las dos formas de hacer la arquitectura.

Creando la arquitectura web con el slug
El Slug, es la dirección de la parte de la página web en la que estás. En ella aparece exactamente dónde estamos a la hora de navegar en una página web. Por ejemplo ,si vamos a mi blog, el Slug sería santilopez.net/blog. Eso quiere decir que estamos en la página web de Santi López en el apartado blog. Esto lo podemos usar para hacer una arquitectura y organizar las jerarquías.
El objetivo de jerarquizar las partes de una página web es decirle a Google cuáles son las más importantes. Por lo tanto, cuanto más cerca estén del dominio las páginas más importantes serán.
Esto es importantísimo y la base para no crear canibalizaciones.
Seguimos con el ejemplo de mesa. Si nosotros hacemos una página web que se llame mesa.com dentro de ella podemos hacer las URL de dos formas.
- mesa.com/madera-para-patio.
- mesa.com/madera/para-patio
Ambas formas se pueden hacer, pero la primera está diciendo que la subcategoría de mesas de madera para patio, no tiene nada por encima de ella. Esto sería un error porque si tiene algo por encima, mesa de madera. Por lo tanto esto podría llevar a Google a no entender que URL se tiene que posicionar para la keyword «mesa de madera», si mesa de madera para patio o mesa de madera. Esto hay que arreglarlo y lo que haremos será, hacer que las categorías estén siempre por encima de las subcategorías y eso se hace poniendo las barras separadoras entre categoría y subcategoría. Sé que es un poco lioso ahora os pongo un par de ejemplos para que lo veáis.
- mesa.com/cristal/comerdor
- mesa.com/cristal-para-comedor
- batidora.com/bosch/modelo-RB1989
- Batidora.com/bosch-modelo-RB1989
- Cursos.com/peluquero/madrid
- Cursos.com/peluquero en madrid
Todos los números impares son correctos por lo mismo que estabamos hablando.Espero que con estos ejemplos haya quedado claro.
Ahora vamos a hacer la arquitectura con la segunda forma, que es con el enlazado interno, pero para ello tenemos que saber porqué es tan importante esto para la página web.
¿Porqué es tan importante el enlazado interno para la arquitectura web?
Google dará más importancia a las URLs de nuestra página web que tengan más autoridad, es decir, las que tengan más enlaces. Por lo tanto cuanto más importante sea una página web más número de enlaces tiene que tener. Nos referimos enlaces dentro de nuestra propia página web y enlaces que vengan desde otras páginas web.
Creando la arquitectura con el enlazado
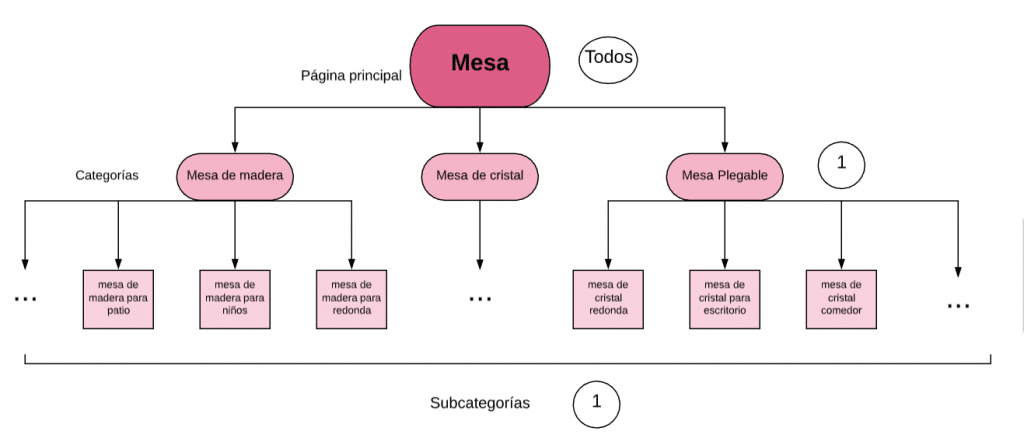
Vamos a ver cómo sería el reparto de enlaces dentro de la página web si lo hacemos como hemos hecho el esquema anterior. Y veremos los problemas que esto nos puede traer.En la imagen que os dejo a continuación aparece marcado con un círculo el número de enlaces que tiene cada categoría.

Cómo se puede apreciar en la home tiene un enlace por cada URL (esto es porque normalmente el logo de las páginas web tiene un enlace hacia la home) lo que sería correcto, por qué significa que la página principal es la que más enlaces tiene,todos. Y esto la hace la más importante.
Pero a continuación vemos que hay un problema entre las categorías y las subcategorías. Cómo podemos ver la página principal enlaza cada categoría, por lo tanto le da un enlace y cada categoría enlaza a la subcategoría, lo que les da un enlace a cada una. Esto significa que a nivel de link juice las categorías y las subcategorías para Google valen lo mismo. Pero no solo eso, sino que además, como las subcategorías son más específicas y hay menos competencia, es más probable que reciban más visitas al principio, por lo tanto acabarán siendo más importantes y canibalizandose con las categorías, lo que nos va a generar un montón de problemas. Pero esto lo podemos arreglar muy fácilmente y te muestro como en la siguiente imagen.
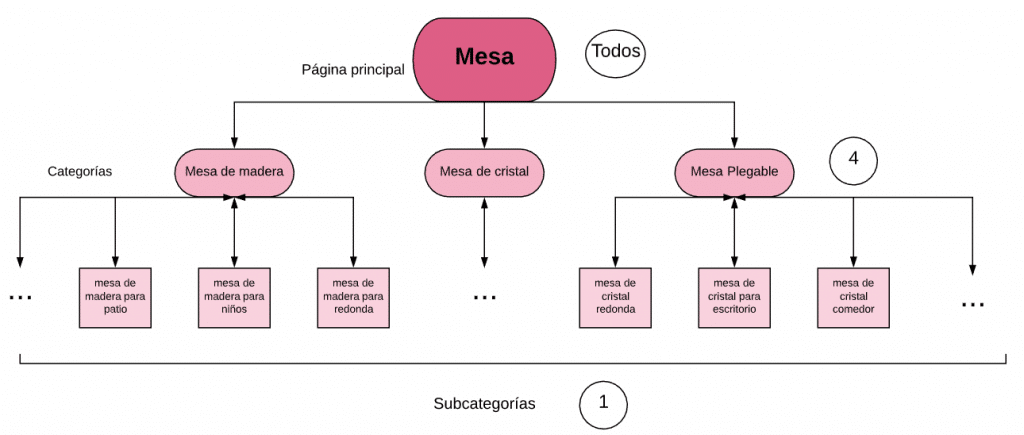
Arreglando la arquitectura con enlaces
Bastaría con añadir un enlace de retroceso desde las subcategorías hasta las categorías. Tal cual como queda en la siguiente imagen.

Con este sencillo gesto se acaba de arreglar toda la arquitectura de una vez. Y no lo menospreciéis, porque solo aplicando este cambio a mí me llevo a arreglar la mayoría de canibalizaciones.
Enlazado extra para la página web
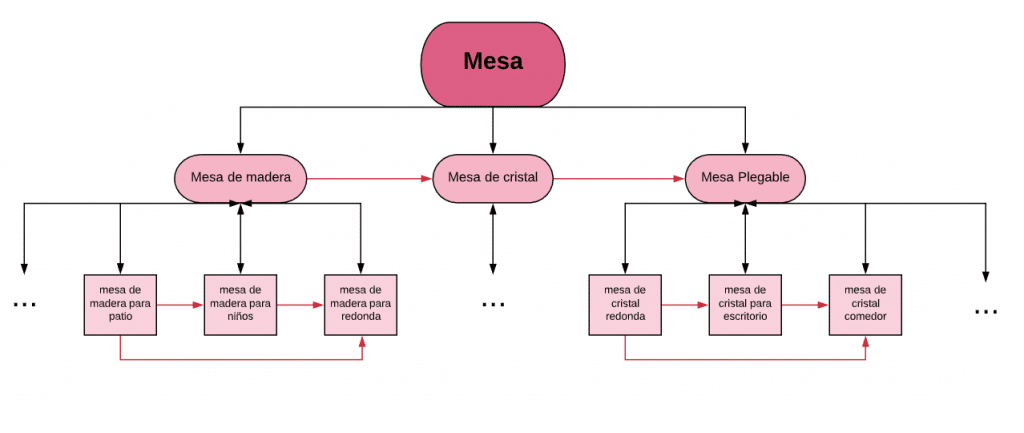
Aunque este tipo de enlazado es correcto, también es muy rígido y muy poco práctico porque lo deja todo aislado en la parte más baja. Así que vamos a repartir mejor la autoridad usando bien los enlaces con 2 técnicas fáciles. Solo hay una regla. Una vez tengas hecho el enlazado original que acabamos de ver, no enlaces desde una categoría a una subcategoría o viceversa, porque entonces ya tendrás que volver a contar enlaces para ver si lo estás haciendo de forma correcta. Siempre enlaza entre sus categorías y enlaza entre subcategorías si quieres. Aquí te dejo un ejemplo.

En la imagen he marcado de color rojo cómo deberían ser los enlaces. Es un ejemplo y no tienes por que tomarlo al pie de la letra, pero para que entiendas que los enlaces no irán entre jerarquías.
¿Cómo hacer el enlazado interno dentro de tu web?
Si quieres aumentar la cantidad de enlaces en tu web es normal que te preguntes cómo hacerlo, ya que yo solo te he dado una forma al azar y esto puede crearte inseguridad. Por lo tanto, quiero que veas las dos maneras de las que yo hago los enlaces y tú decides la que más te guste.
Enlazado interno "matemático"
Para este tipo de enlazado, elijo una metodología y la sigo siempre. Por ejemplo, ordena de menor a mayor las búsquedas de cada URL y enlazo desde las que tienen menor cantidad de búsquedas a las que tienen mayor y nunca hago enlaces hacia atrás. Otra forma es enlazar de las que menos dinero me dan a las que más dinero me dan y nunca volver hacia atrás. Y una más popular, que puedes ver en los blogs es la que enlaza a los tres artículos anteriores o los tres artículos siguientes, de esta forma los enlaces siempre van en una misma dirección.
Lo bueno de este sistema es que siempre sabes al 100% a donde va la autoridad, normalmente a las páginas que más te interesan, pero no ayuda mucho al usuario.
Enlazado Interno caótico
Enlazado interno caótico es aquel que no sigue ningún tipo de plan establecido. A Google le parece más normal porque es el que surge de forma natural. En este caso yo me baso en hacer enlaces que siempre ayuden al usuario.
Por ejemplo, en esta página web tengo un diccionario SEO, por lo tanto cada vez que aparezca una palabra que yo tenga dentro del diccionario la puedo enlazar al propio diccionario. De esta forma ayuda a entender al usuario cualquier tipo de palabra que no pueda conocer y además creo enlaces.
Lo malo, es que no es fácil saber hacia donde va la autoridad si no lo controlas.
Utiliza los dos tipos de enlazado para mejorar el reparto de autoridad dentro de tu web y además ayudar al usuario de la mejor forma posible
Con todo lo que has visto aquí, ya deberías poder hacer una arquitectura web y una calidad muy buena. Pero entiendo que las primeras veces te vaya a costar un poco. Así que si tienes cualquier tipo de duda contáctame aquí abajo y estaré encantado de revisar tu arquitectura y echarte un cable. Nos vemos en el próximo artículo del curso para SEO gratis.

¿Quieres aprender Seo Gratis y desde cero?
Espero que te haya gustado este artículo porque ha llevado un curro increíble jeje. Si tienes cualquier duda, me la puedes dejar aquí abajo en los comentarios o puedes consultar mis servicios de Seo en mi sección de posicionamiento seo local en Palma de Mallorca para más información.
¿Tienes preguntas?
Pues no seas vergonzoso, Cuéntame